The concept of layers
As a compositing software, the purpose of Autograph is to create what’s called a “composite” image that brings together multiple graphic sources stacked on top of each other. In order to combine these into a single image, you will use what’s known as a Layer Stack. To help grasp this concept, we can use the analogy of a plate stacked with different food items that make up a hamburger. We can number the food items according to their height in the stack, starting from the top. In the world of image, each level is called a layer. Here's a hamburger consisting of six layers:

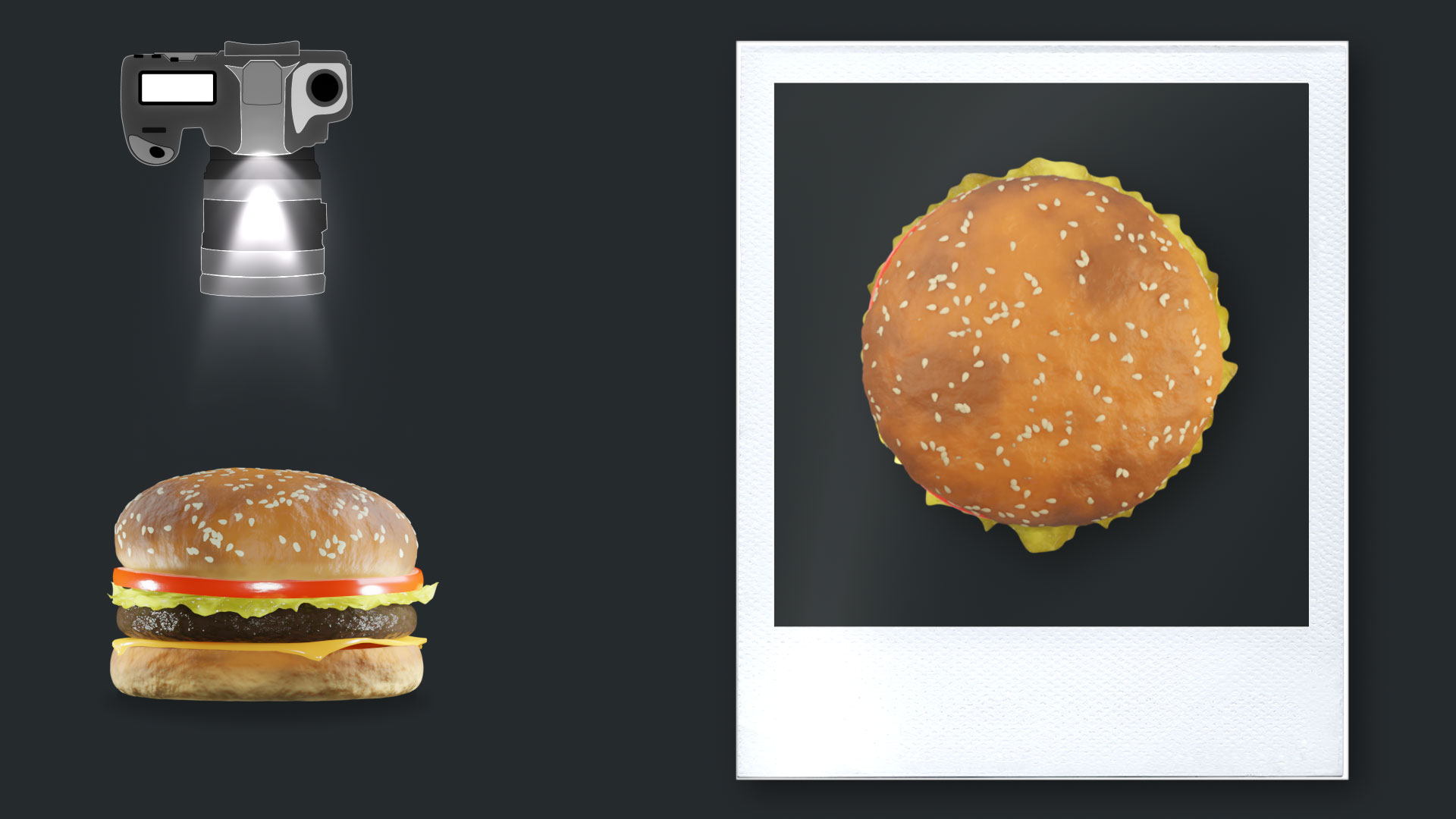
If we position ourselves above it and take a picture, we can get an image of this food composition. Its content depends on the position of the food items in relation to the camera, their order in the layer stack, but also on the frame limits. This is defined by the composition format.

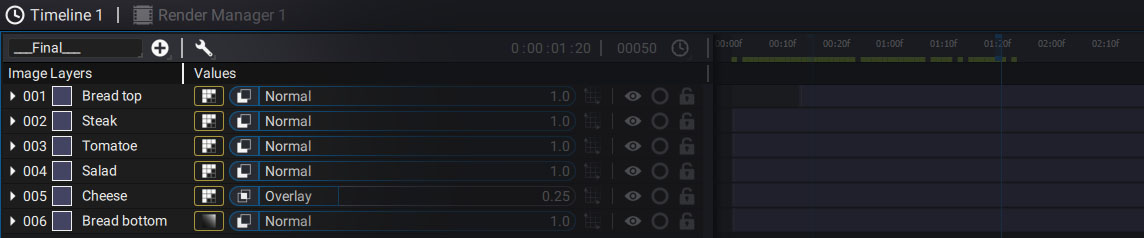
In Autograph’s interface, you’ll find the Timeline on the bottom left by default. The Layer Stack displays the layer order from a side view. The Viewer is situated on the top right and displays the result of the layer stack from above.

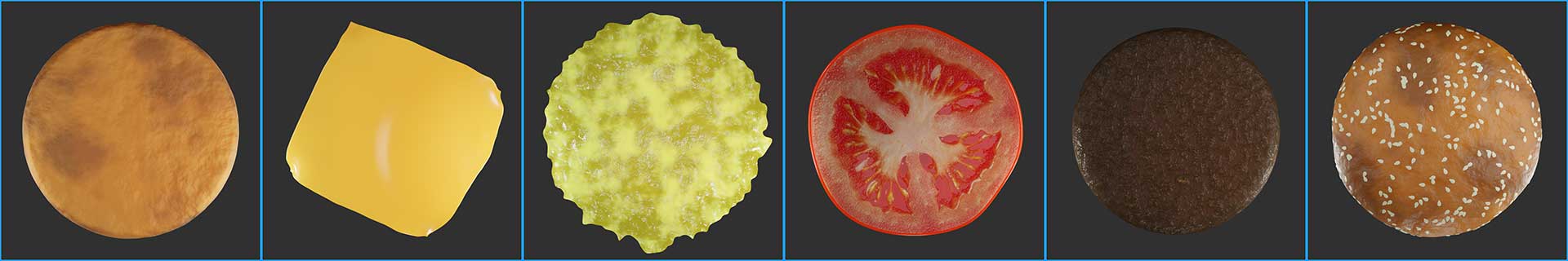
Each layer in this composition uses a different image as a source that is saved in as many files on the storage unit.

Although an image is always rectangular in shape, some pixels are tagged as transparent through the use of additional information stored for each pixel, referred to as the alpha channel. This transparency allows you to catch a glimpse of the lower layers in the stack that are partially covered by the upper layers.

The notion of layers already existed in the world of cartoons long before the digital era. Images were painted on transparent films and superimposed on one another. When calculating the composite image, Autograph ignores these pixels, keeping only the tomato pixels just below. Keep in mind that an image is always rectangular in shape and that just because we don’t see the pixels doesn’t mean they aren’t still part of the image.
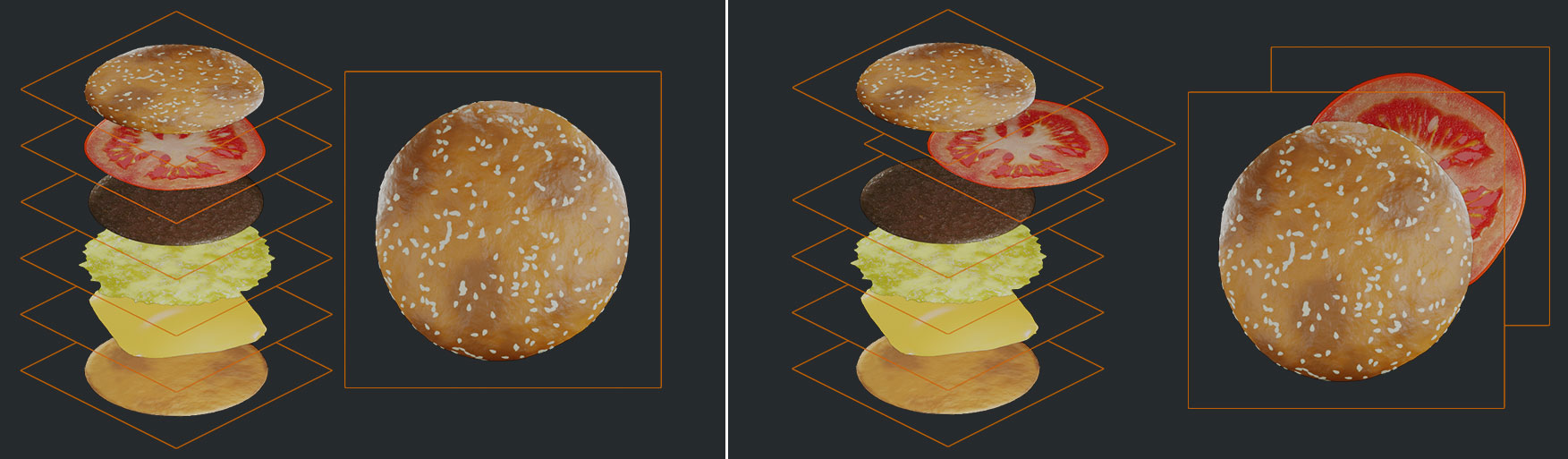
Just as we can change the order of the food items, users can change the order of layers in the layer stack by clicking on one of them and dragging the mouse to a different position.
For more information about compositions, refer to this section which goes into more detail.