New Composition from SVG
SVG files can be imported in Autograph. Autograph will preserve vectors so that rasterization is done only when necessary, allowing to animate transforms and other distortions without having to worry about pixelization.
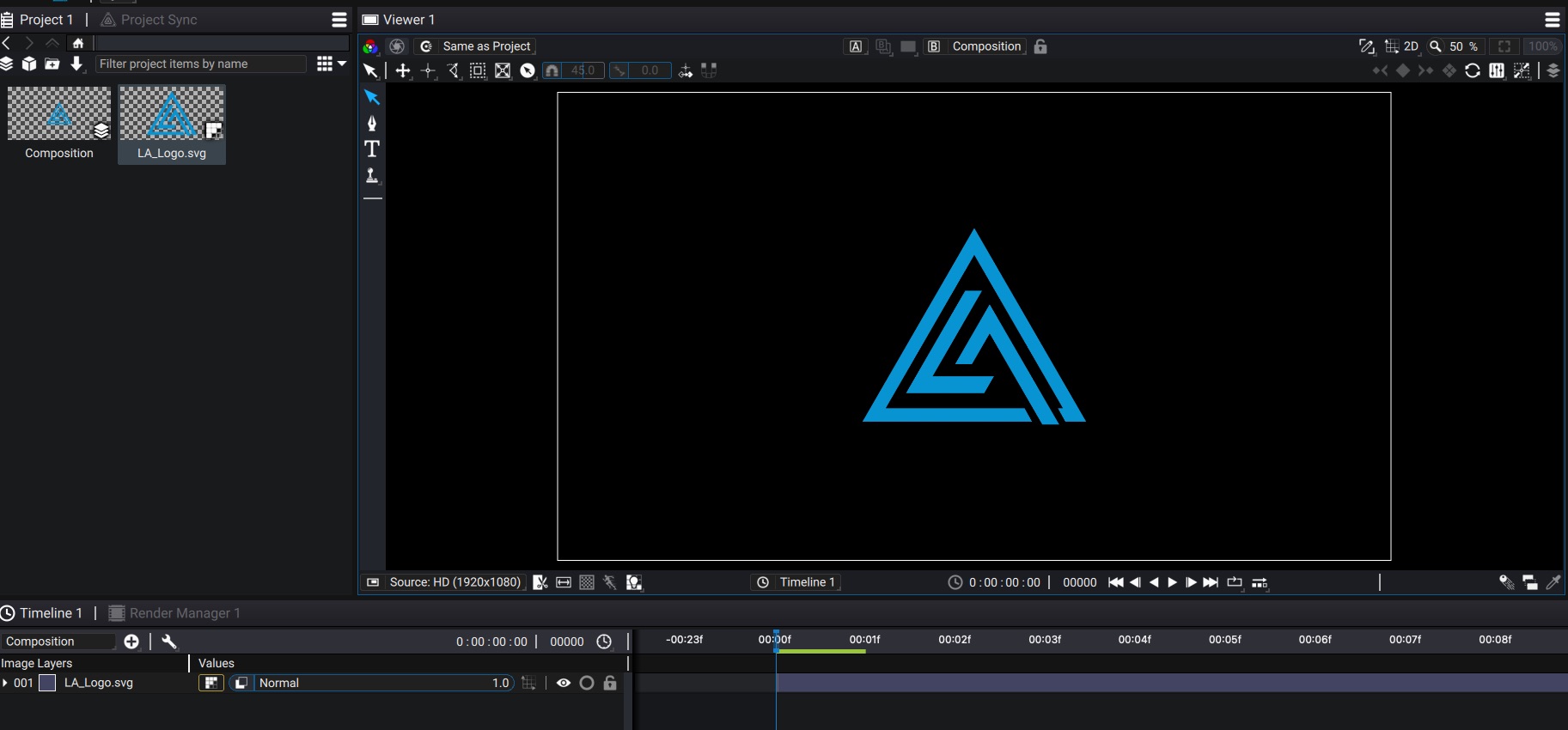
When imported, an SVG file is by default rendered as a whole.

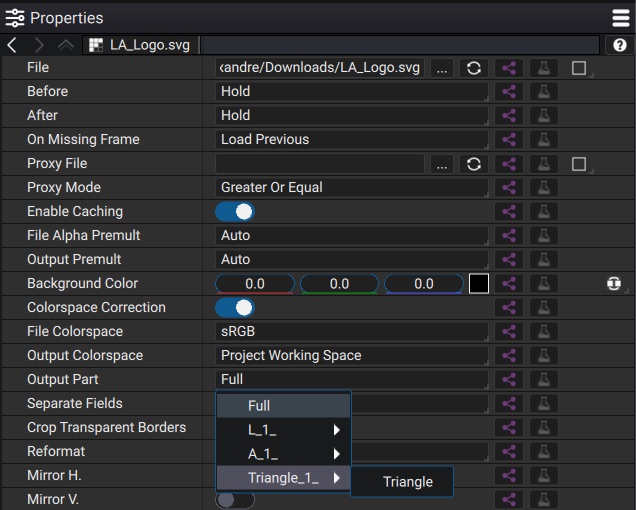
The Output Part dropdown in the properties of the Reader are populated with the SVG stylized paths. You can select just a single path to be rendered.

Note however this way does not give you access to edit the vector paths. To do so, you need to create a Composition from the SVG File.
Creating a Composition from SVG
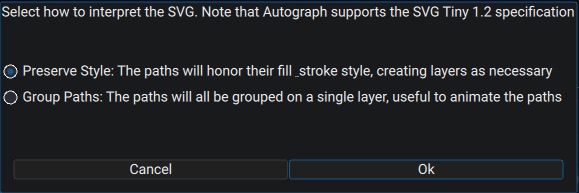
Right-click on the reader in the project panel and select Create Composition from SVG. This will prompt you with the following dialog:

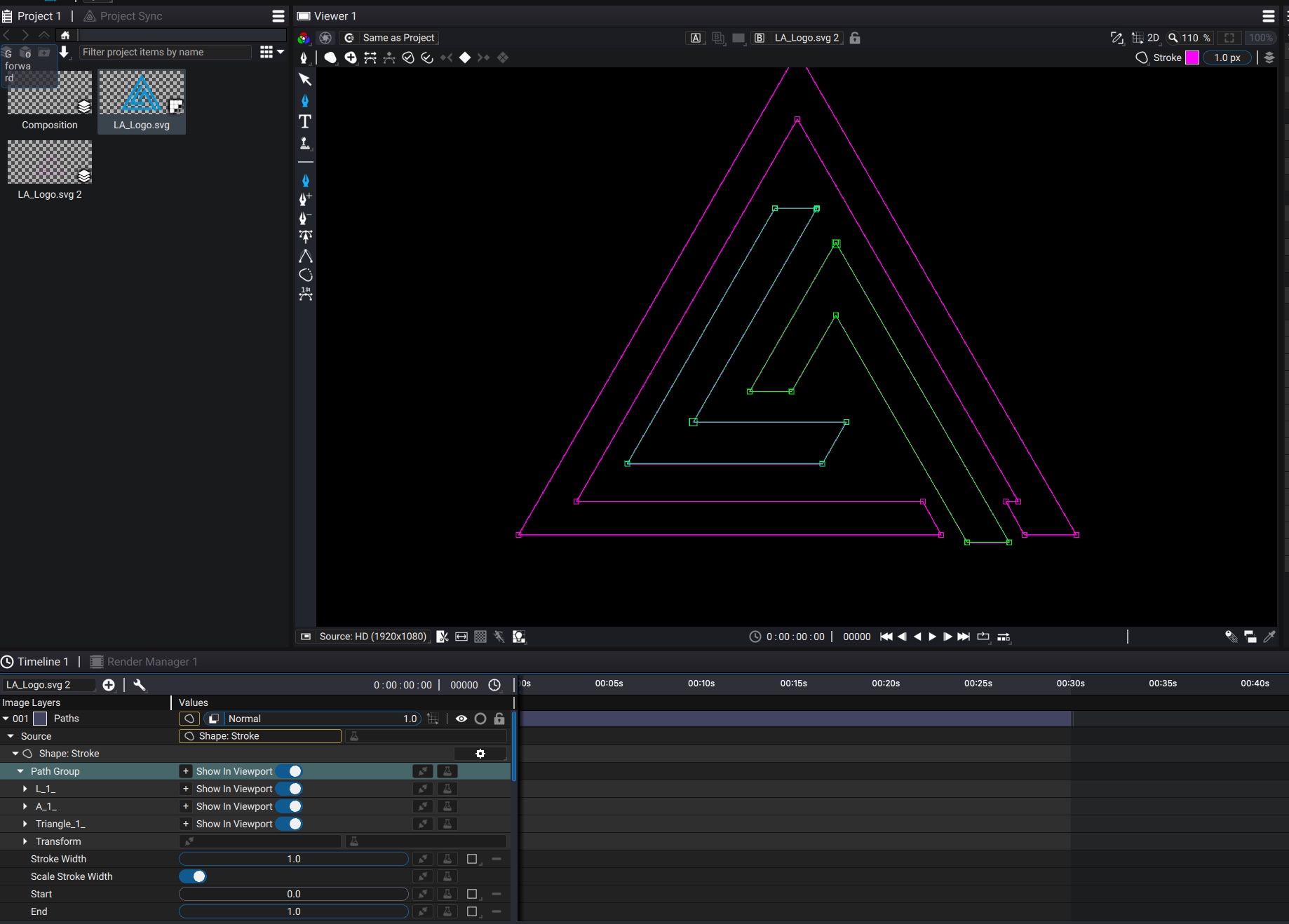
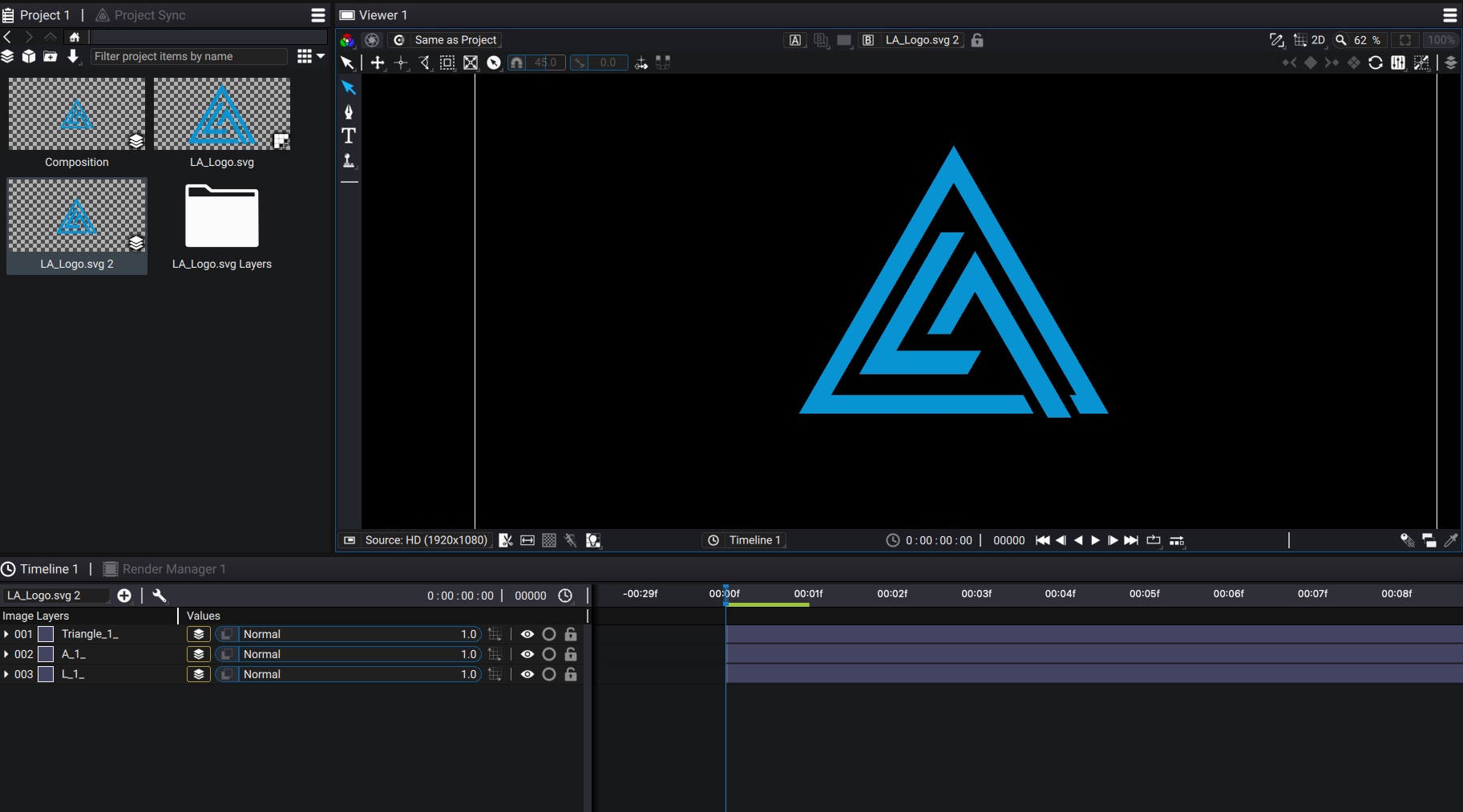
The Preserve Style option will try its best to preserve the style (fill color, gradients, stroke style, text font). It will create Shape:Fill and Shape:Stroke layers and sub-compositions as necessary. Note that in this case each Path can be accessed by unfolding the Source -> Shape:Fill/Stroke -> Path Group of each layer.

The Group Paths option is useful if you don't really care about the style and want all paths to be grouped together. In this mode, it will create a single Shape:Stroke layer, and it's Path Group will contain all sub-paths and sub-groups.