Overview
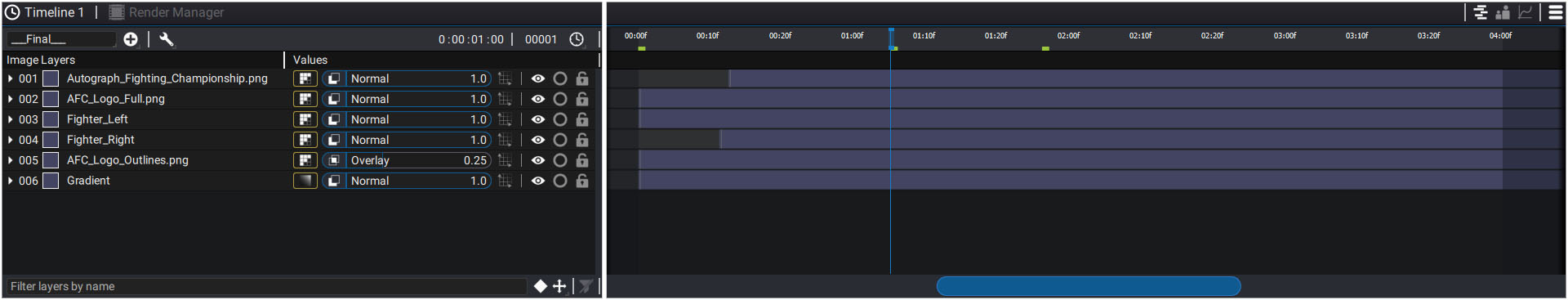
The Timeline is one of the interface panels used to place and visualize different elements chronologically. Each element is represented by one line called "layer", which together form a layer stack.
This panel is split in two main parts:
- The layer stack, on the left
- The dope sheet, on the right

The space these two parts take up can be adjusted by clicking and dragging on the separator, just above, in the long line that frames them.
Timeline controllers

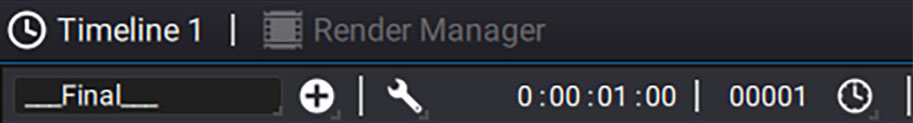
Along this line, you can find the following (from left to right):
- The list of all existing compositions in the Project panel; you can assign one of them to the current timeline
- A "+" button to add new generators to the stack
- An "action" button represented by a wrench, to perform different tasks on selected layers
- A time controller, including a timecode and a frame counter to display or enter the playhead position in the dope sheet
- A switch to choose the display method of the timing information in the dope sheet
Multiple timelines can be displayed at the same time simply by adding new panels to your workspace, using the Panels > Timeline > New timeline menu, in the top bar. Then, you can move your panel. to the desired location and select the composition you want to look over in the list.
You can even display two or more timelines referring to the same composition. In this way, you'll be able to look over different parts of the stack and timing in the dope sheet.
To define which timeline controls which viewer, please refer to the dedicated section.
On the far right, just next to the panel options, you'll find some icons to switch to specific modules.