Crop and reformat
Note
This topic is covered in the first tutorial for beginners on Autograph.
TV sports channels often broadcast animations announcing a match between two teams in "versus" mode, presenting the logos of the teams of fighters on both sides of the screen, sometimes showing the current match score during breaks.

Graphics teams have access to a folder containing the logos of all teams in a league, or more generally, of a specific sport (football, basketball, baseball, soccer, etc). Most of the time, this involves a lot of logos – hundreds or even thousands in some cases.
Some of them have to be updated frequently. Managing so many logos, depending on current needs, can involve differences between them:
- Logos can have different sizes with varying definitions. For example, 2000×2000 pixels for one, and 500×500 pixels for another.
- Content can be cropped to perfectly fit the entire image space, using all pixels without any margin; but, sometimes an image also contains huge transparent areas around the logo.
When the artist wants to put these logos side by side, their sizes are different, even if the Scale value is the same for both layers.
In this situation, it's difficult to automatically generate this kind of animation. For each logo, you have to manually check to see if you need to change the Scale value.

How to manage a margins/borders issue
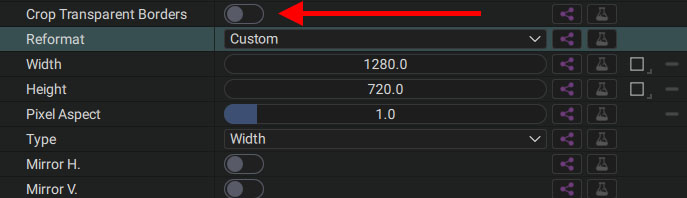
Clicking the Crop Transparent Borders switch will analyze the image content to define a Bounding Box around non-transparent pixels. All useless pixels will be remove by cropping the content according this Bounding Box:

Note
This also works on image sequences and movies. If you enable this feature on a sequence where a small subject moves across the screen in 1920×1080 format, it will be always cropped according to its current size at any given time when using this source on a new layer
How to manage the issue of different sizes
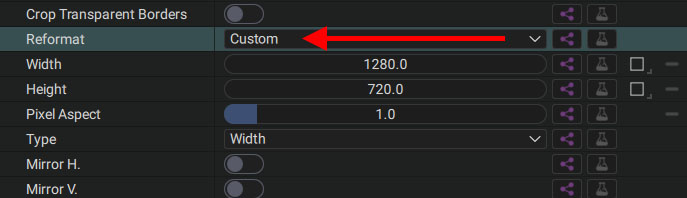
Autograph provides a Reformat modifier that resizes any source used by a layer to another size defined by the composition size, a format preset, or custom width/height values. The Reader replicates some of its features to easily define a target destination for any source. There are three options available:

- None: the reformat is inactive and the Reader’s output size will be the same as the original image size
- Custom: defines the size of the output image in pixels and the pixel aspect ratio
- Preset: chooses one of the presets defined in Preferences > Format, as it appears in the menu when you select this option.