New composition from SVG
You can import SVG files into Autograph. Autograph will preserve vectors so that rasterization is done only when necessary, which means you can animate transforms and other distortions without having to worry about pixelization.
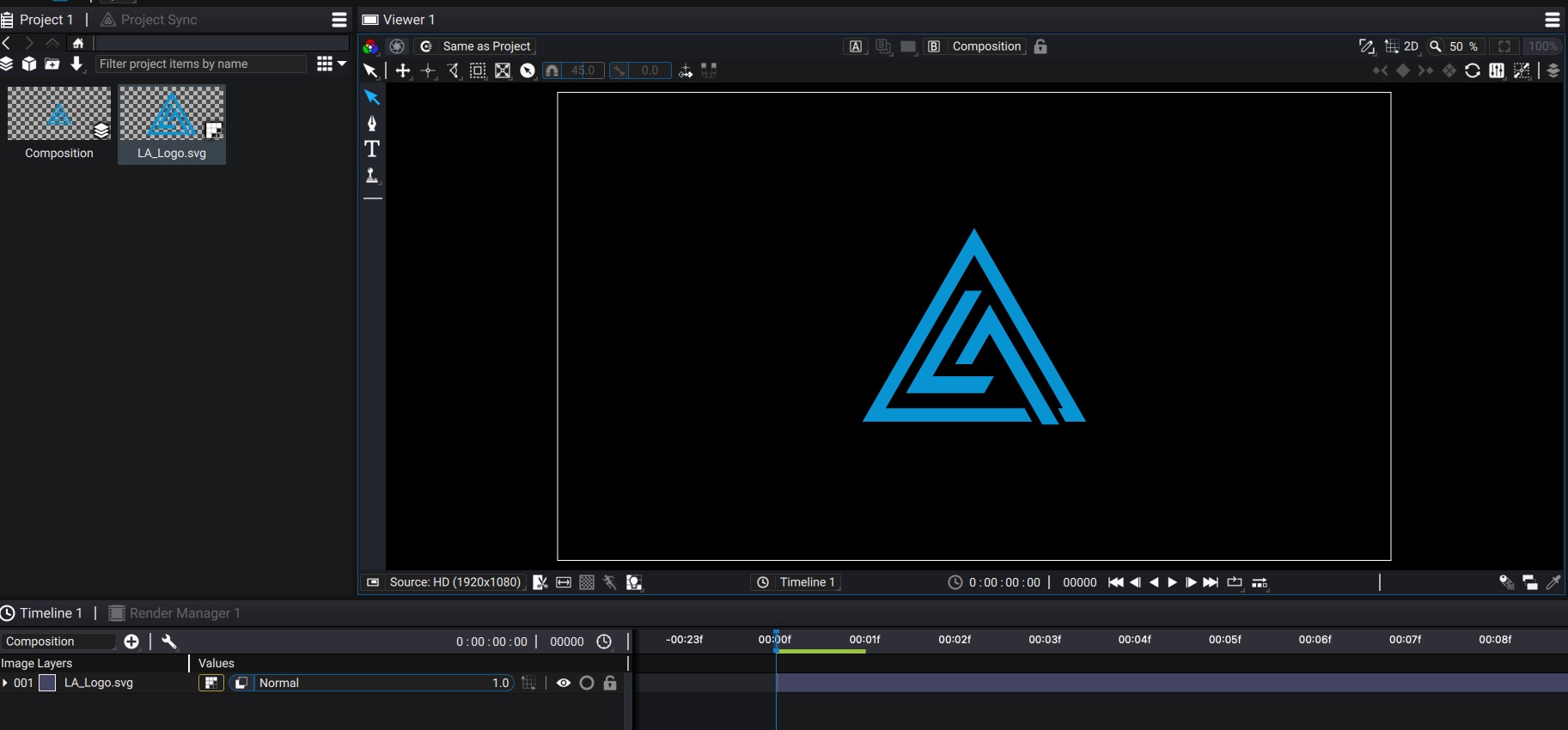
When imported, an SVG file is rendered as a whole by default.

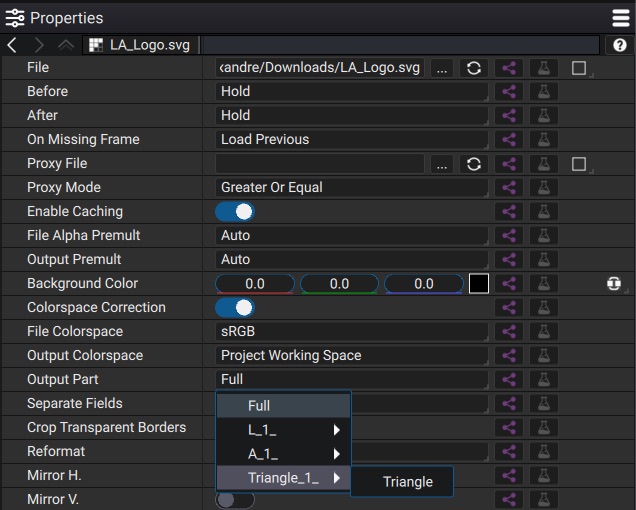
The Output Part dropdown menu in the Reader properties are populated with the SVG stylized paths. You can select a single path to be rendered.

Note however, that this does not give you access to edit vector paths. To do so, you need to create a Composition from the SVG File.
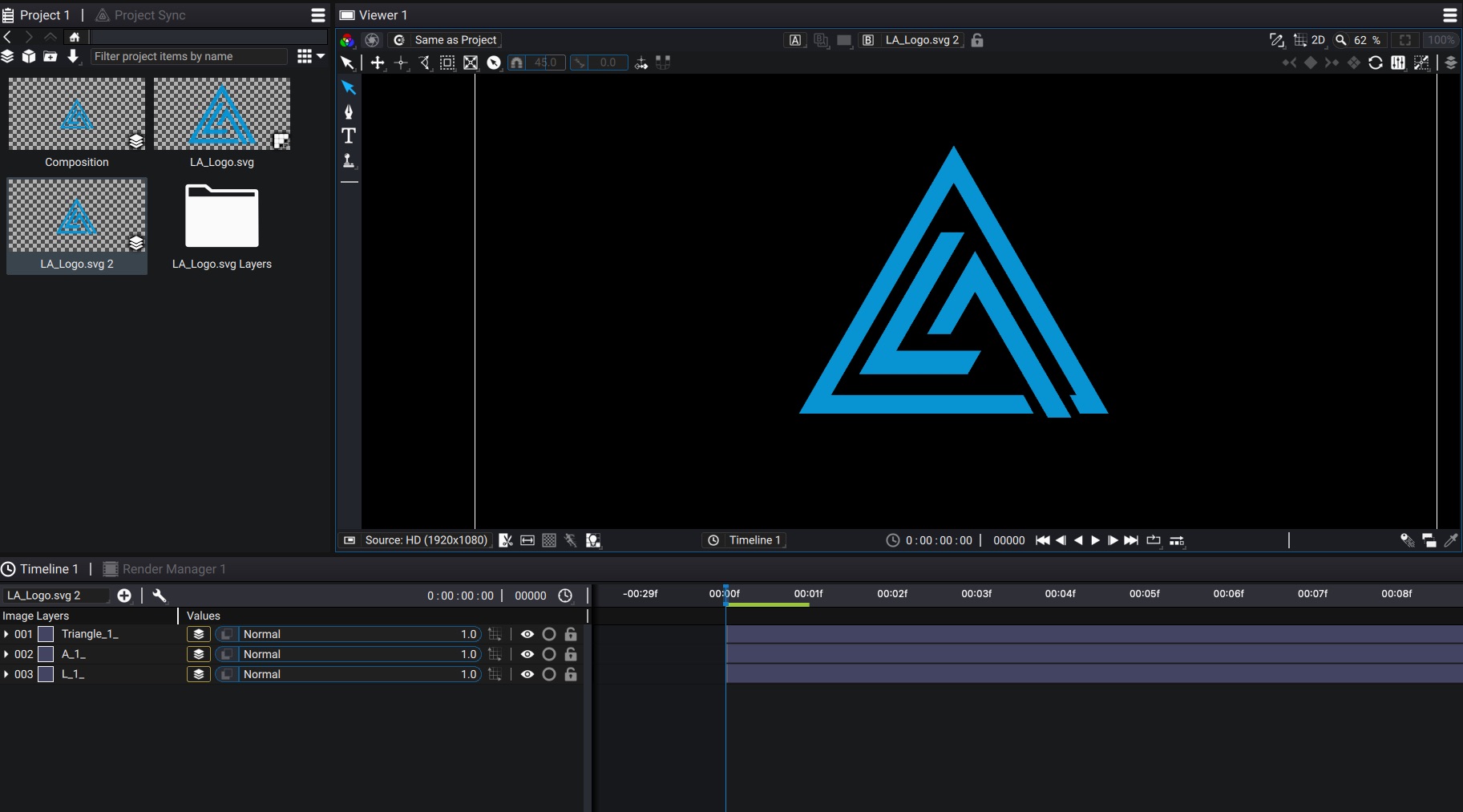
Creating a Composition from an SVG file
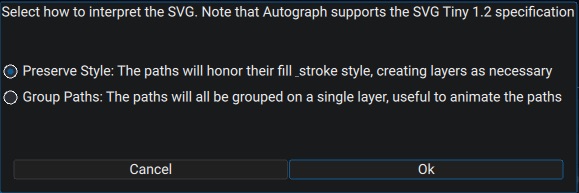
Right click on the Reader in the Project panel and select Create Composition from SVG. This will prompt you with the following dialog:

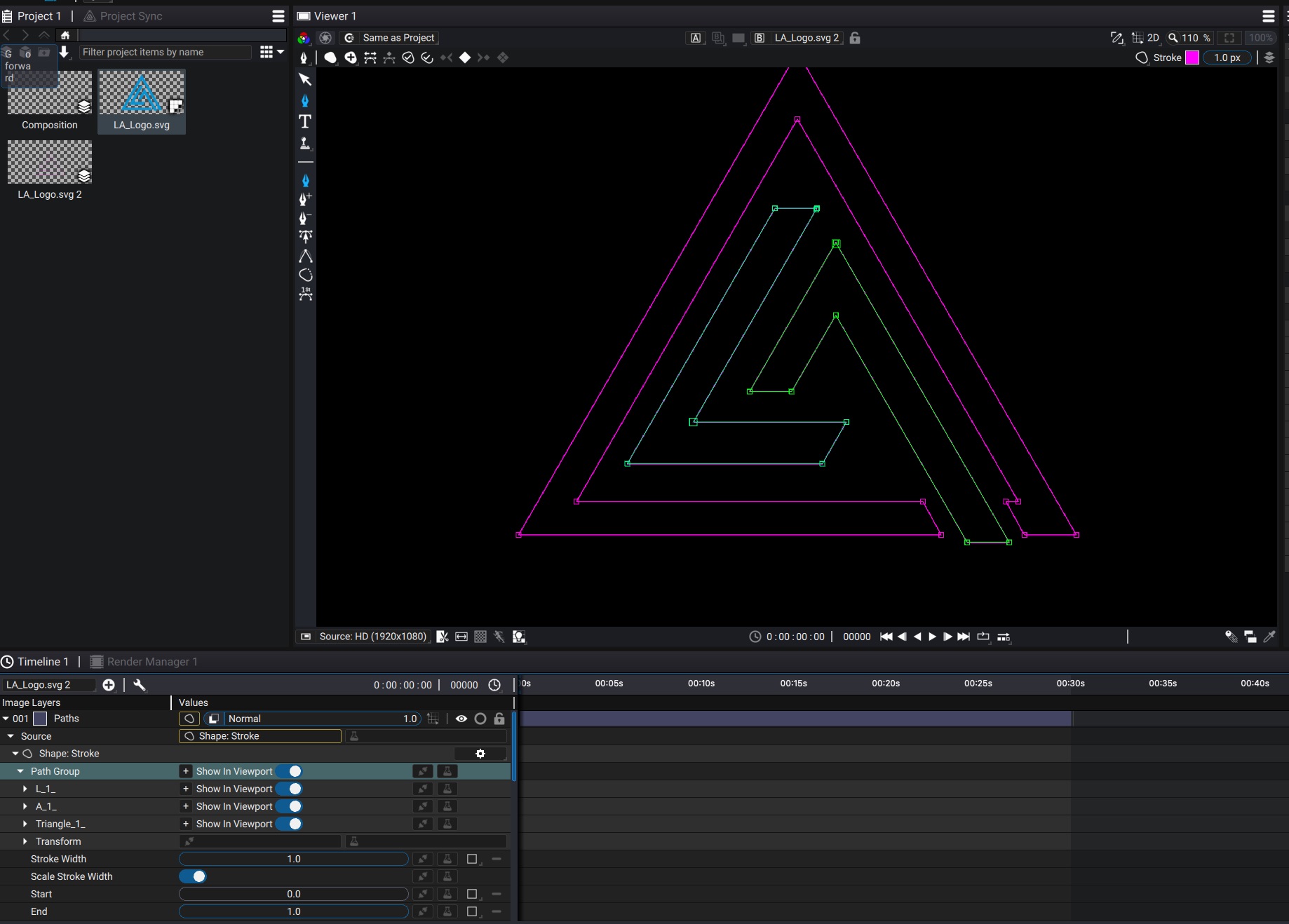
The Preserve Style option will do its best to preserve the style (fill color, gradients, stroke style, text font). It will create Shape:Fill and Shape:Stroke layers and Sub-compositions as necessary. Note that in this case, each Path can be accessed by unfolding the Source -> Shape:Fill/Stroke -> Path Group of each layer.

The Group Paths option is useful if you don't really care about the style and want all paths to be grouped together. In this mode, it will create a single Shape:Stroke layer, and its Path Group will contain all Sub-paths and Sub-groups.