Overview
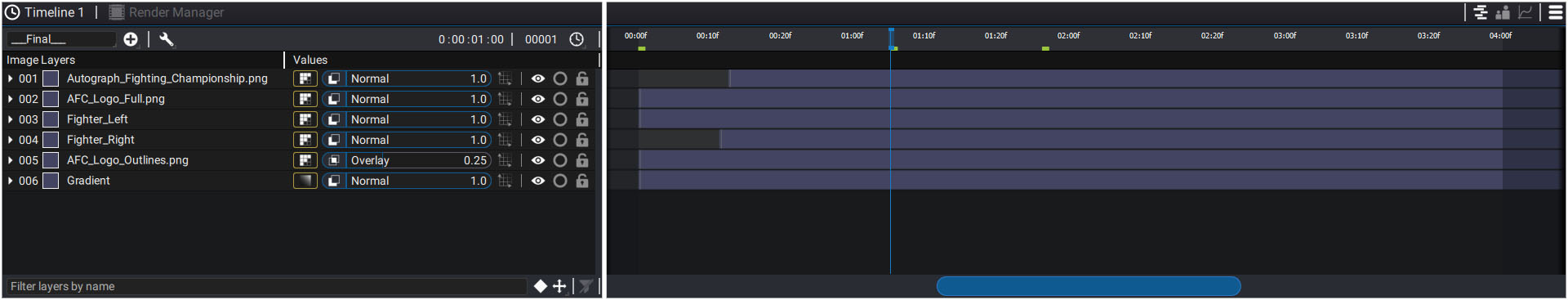
The Timeline is one of the interface panels where you can place and visualize different elements chronologically. Each element is represented by a line called a "layer", which together form a layer stack.
This panel is split in two main parts:
- The layer stack, on the left
- The dope sheet, on the right

You can adust the space these two sections take up by clicking on the separator just above and dragging it left and right.
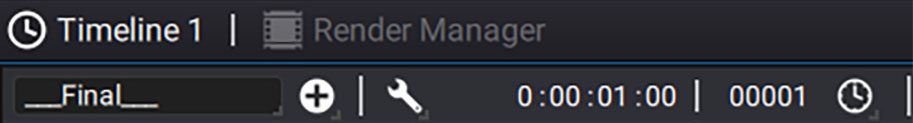
Timeline controllers

Here is a breakdown of the Timeline controllers (from left to right):
- A slot that can bring up the list of all existing compositions in the Project panel; you can assign one of them to the current Timeline
- A "+" button to add new Generators to the stack
- An "action" button represented by a wrench, to perform different tasks on selected layers
- A time controller, including a timecode and a frame counter to display or enter the playhead position in the dope sheet
- A switch to choose the display method of the timing information in the dope sheet
You can display multiple Timelines at the same time by simply adding new panels to your workspace, using the Panels > Timeline > New timeline menu, in the top bar. Then, you can move your panel. to the desired location and select the composition you want to look over from the list.
You can even display two or more Timelines that refer to the same composition. This way, you'll be able to look over different parts of the stack and timing in the dope sheet.
To define which Timeline controls which Viewer, please refer to the dedicated section.
On the far right, just next to the panel controllers, there are a few icons that let you switch to specific modules.